How Action Fields Can Improve UX – Repeating Sections
You’re using Forms On Fire to build your mobile form solutions, that’s great! Lets say your form has data that needs to be repeated, such as material order information. Forms On Fire’s online drag-and-drop designer allows you to accomplish this goal by using the table or page field. Did you know you can improve the overall user experience of these features simply by using action fields? Keep reading to learn how…
First and foremost, action fields are buttons that provide a bunch of different user interactions. These user interactions can include, opening a web page, sending an email, opening a new form, the list goes on and on. One of the most common user interactions is, jump to form location. The jump to form location user interaction is great to help navigate the mobile user from page to page. Did you know that you can use jump to form location to add new rows of repeating data, navigate through the rows of collected repeating data, and jump back to your previous page?
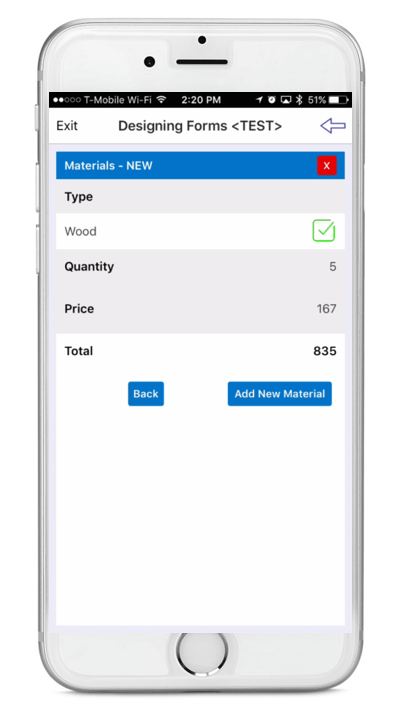
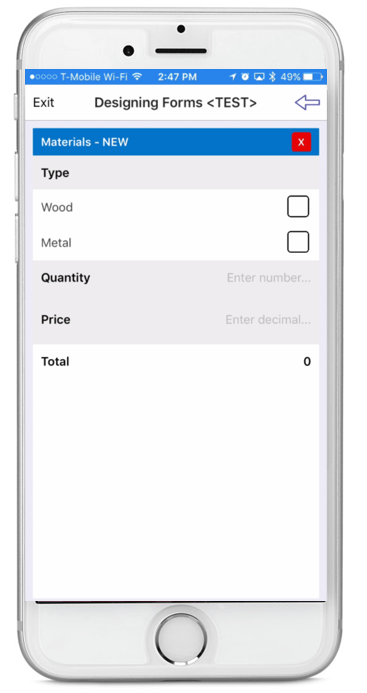
Using a action field with the jump to form location inside of your repeating section can greatly improve the customer experience. Below are two screenshots of a table field without an action field and with an action field:
Table field with an action field
Table field without an action field
Go ahead, give it a try!! As always, please reach out to us with any questions or comments you may have while using Forms On Fire. You can gives us a call any time at (425) 214-1920 or simply use our online chat system!
Mobile forms that work. Beautifully!
Supported Devices
iPhone - iPad - iPod
Android
Windows 7 & 10
Standard Features
Powerful Drag N' Drop Form Designer
Secure Web Dashboard
Works Offline
Dispatch & Workflow
Image Capture, Annotation & Sketching
Audio & Video
GPS, Mapping & Navigation
Barcode & NFC Scanning
Signature Capture
Data Lookup From Your Systems
Excel & Word Templates
Email PDF