Hidden Field Tutorial
Thanks for joining me in our hand-dandy blog to read more of the designing forms series! In today’s post we’re going to learn all about the hidden field in the Forms On Fire form designer. You’re designing your mobile form using the Forms On Fire form designer, awesome! You’ve already completed the first step to building your mobile form solutions!
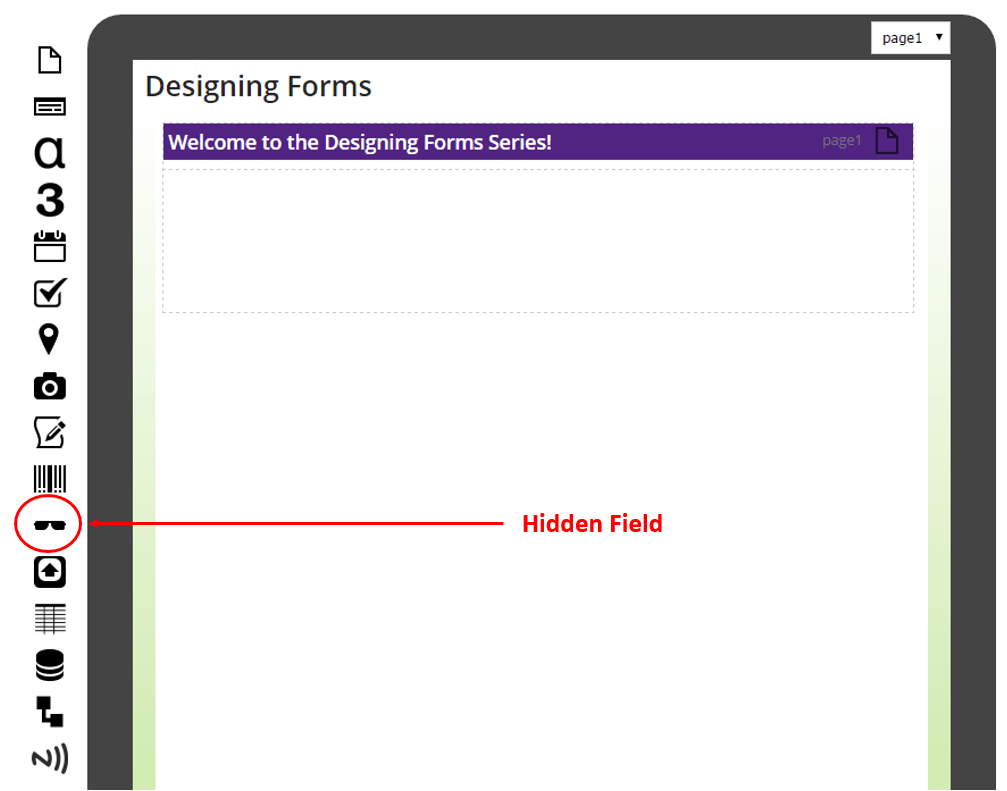
The hidden field stores default or calculated values that never display to the user on their mobile device. However, you can use the values stored in the field dynamically in your input or output designs. The hidden field is the sunglasses icon on the left hand side of the form designer. Don’t forget, click on the question mark with the red circle above the fields to show more in-depth descriptions! Some of the descriptions even have short videos.
To add a hidden field to your form, just click on icon and the new field will appear at the bottom of the form designer OR click and drag your field to where you want to place it in your form. Forms On Fire best practice is to locate all of your hidden fields at the bottom of your form design. This helps to keep your form design nice and tidy. Click on your newly added field to display the properties on the right-hand side of the form designer. You can give a description, default value, dynamic value, or bind your field to a global value.
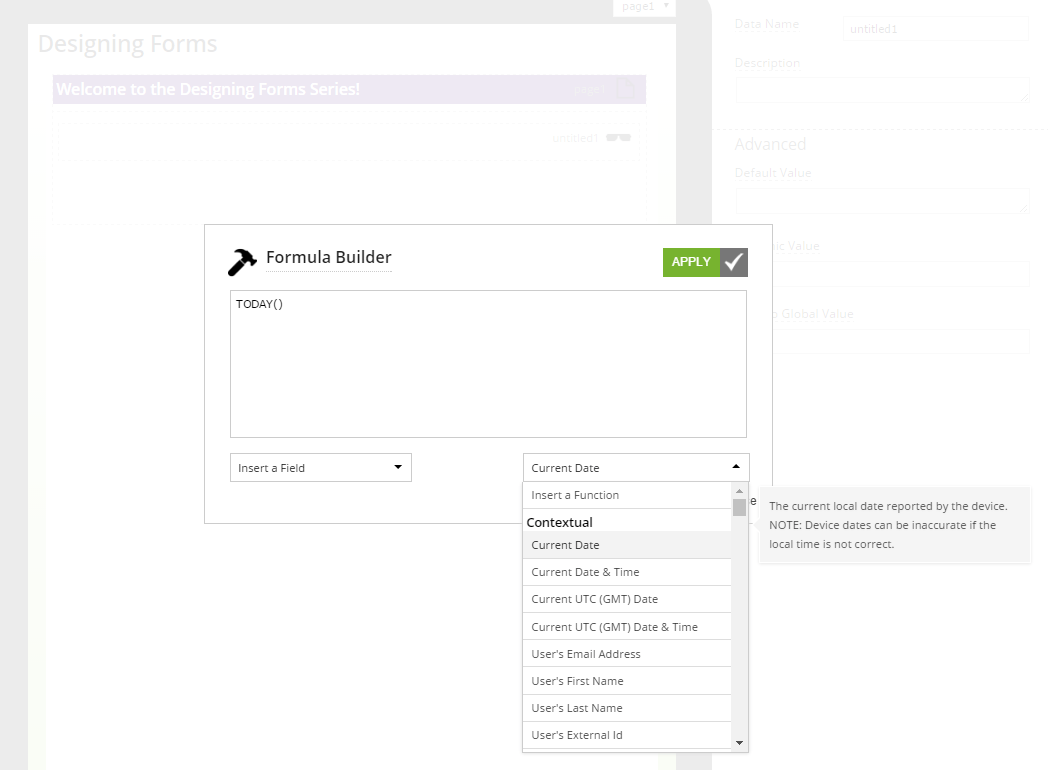
To add a dynamic value to your hidden field simply click on the hammer icon to open up the formula builder. Choose from the wide range of formulas. Don’t forget, check out our cheat sheet…just click on the link HERE! Again, mobile users will not see values stored in hidden fields, but you can see them on your output!
Now you know how to use the hidden field on the Forms On Fire form designer! Comment below with what you’d like to see next!
Call our technical support if you have any questions at (425) 214-1920 ext. 2
Mobile Forms That Work. Beautifully!
Supported Devices
iPhone - iPad - iPod
Android
Windows 7 & 10
Standard Features
Powerful Drag N' Drop Form Designer
Secure Web Dashboard
Works Offline
Dispatch & Workflow
Image Capture, Annotation & Sketching
Audio & Video
GPS, Mapping & Navigation
Barcode & NFC Scanning
Signature Capture
Data Lookup From Your Systems
Excel & Word Templates
Email PDF